本文最后更新于540 天前,其中的信息可能已经过时
市面常见的软件和系统都分为前端和后端,前端复制显示内容,后端负责处理逻辑
常见的前后端系统架构有MVC(后端架构),MVVM(前端架构),针对不同的编码形式做出不同的处理逻辑。
由于测试涉及的前端知识只集中在前端抓包上,因此暂时不展开其他内容。
Web前端的核心语言为HTML+CSS+JavaScript,其他市面上常见的Web前端语言或框架,如Vue,jQuery等,最终编译的结果都为.html、.css、.js文件
HTML负责网页的架构
CSS负责网页的样式、美化
JS负责网页的简单行为

<!-- index.html代码如下 -->
<!DOCTYPE html>
<html lang="en"> <!-- <html>标签为骨架标签 所有html标签都要放在这个标签内 -->
<head> <!-- <head>为头标签 负责页面标签和辅助主体页面 -->
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示当前时间</title>
<link rel="stylesheet" href="styles.css">
</head>
<body> <!-- <body>为主体标签 负责网页的主题内容 -->
<div id="clock"></div>
<script src="script.js"></script>
</body>
</html>HTML是用来描述网页的一种语言,由很多标签<>组成

html常见标签
<!-- 注释标签,常用工具添加注释的快捷键为ctrl+/ -->
<!-- 标题标签 <h1>-<h6>,从1到6默认字体大小逐渐减小
示例
-->
<h1>h1</h1>
<!-- 段落标签 可用作换行 -->
<p>段落1</p>
<p>段落2</p>
<!-- 超链接标签 -->
<!-- 当href的链接为远程链接时,需要加上网络协议(http://或者https://) -->
<!-- target属性控制新窗口打开或者本窗口打开 -->
<a href="https://simple.com" target="_blank">simple</a>
<!-- 图片标签
src:图片路径
title:光标悬停显示文字
alt:图片未加载时显示文字
width:图片宽度
height:图片高度
src分绝对路径和相对路径,项目部署时一般使用相对路径 ./表示当前目录 ../表示上一级目录
-->
<img src="XX/image.jpg" title="图片" alt="loading" width="100" height="142"/>
<!-- 换行 -->
<br/>
<!-- 空格 -->
<!-- 布局标签 相当于将网页分成一个个容器,在内的标签不会超过容器范围 -->
<div>大容器,独占一行
<span>小容器,一行可以有多个</span>
</div>
<!-- 表单标签
所有的输入标签都要放在表单标签内
输入标签
常见的有input,select,textarea,根据属性的不同会有不同效果
form的属性
action:目标页面
method:
get:参数在url中显示,速度相对于post较快,提交内容长度有限制,一般用作查询
post:参数不在url中显示,速度较慢,提交内容长度无限制,一般用作数据提交使用(登录等)
-->
<form action="这里放输入数据流向的目标页面.html" method="get">
<input type="text"/>文本框
<input type="password"/>密码框
<input type="radio" name="1"/>单选框
<input type="radio" name="1"/>另一个单选框
<input type="checkbox"/>复选框1
<input type="checkbox"/>复选框2
<input type="checkbox"/>复选框3
<select>
<option>下拉框1</option>
<option>下拉框2</option>
</select>
<textarea cols="10" rows="5">10列5行长文本框</textarea>
<input type="button" value="按钮"/>
<input type="summit/>
</form>
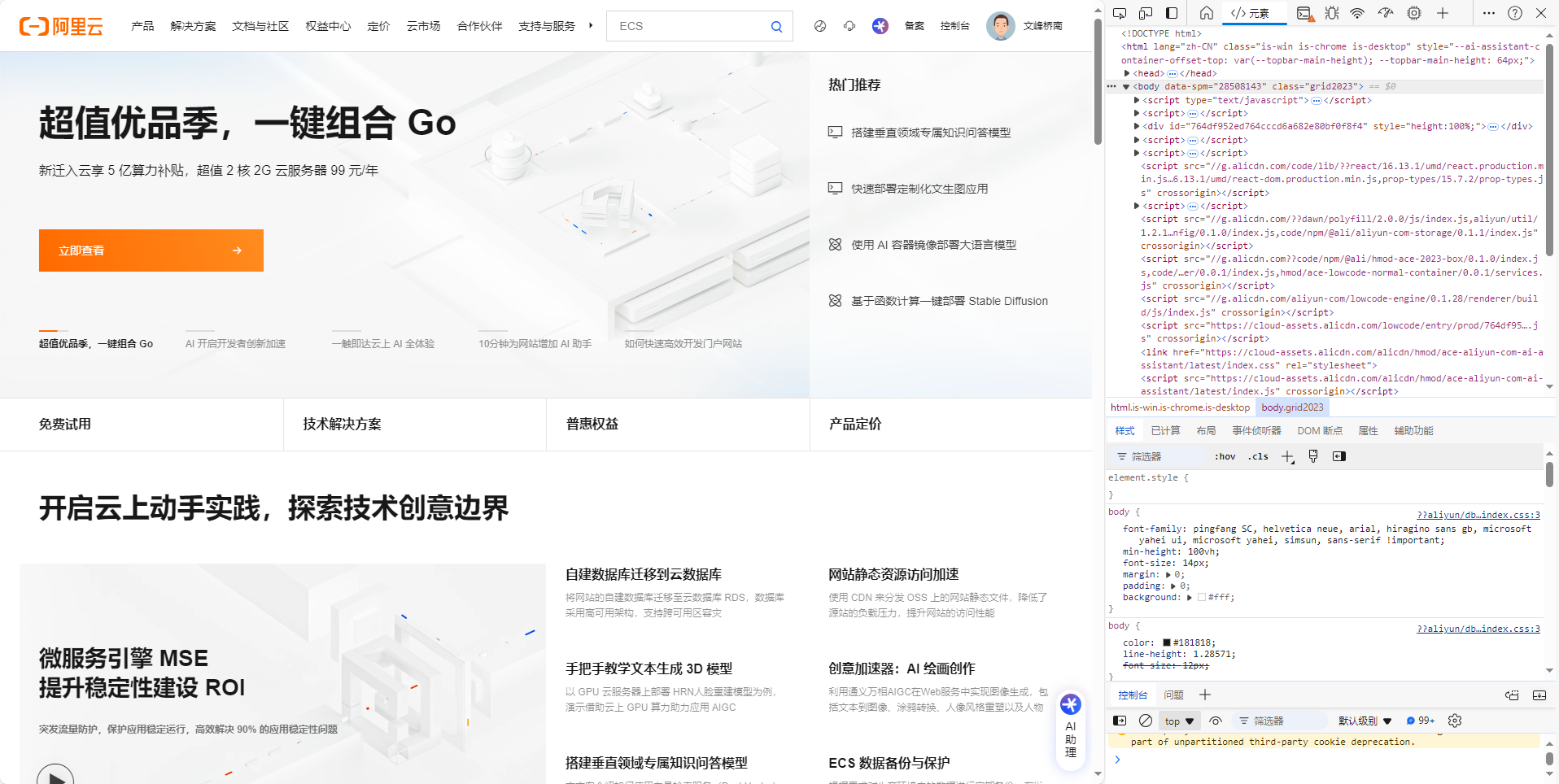
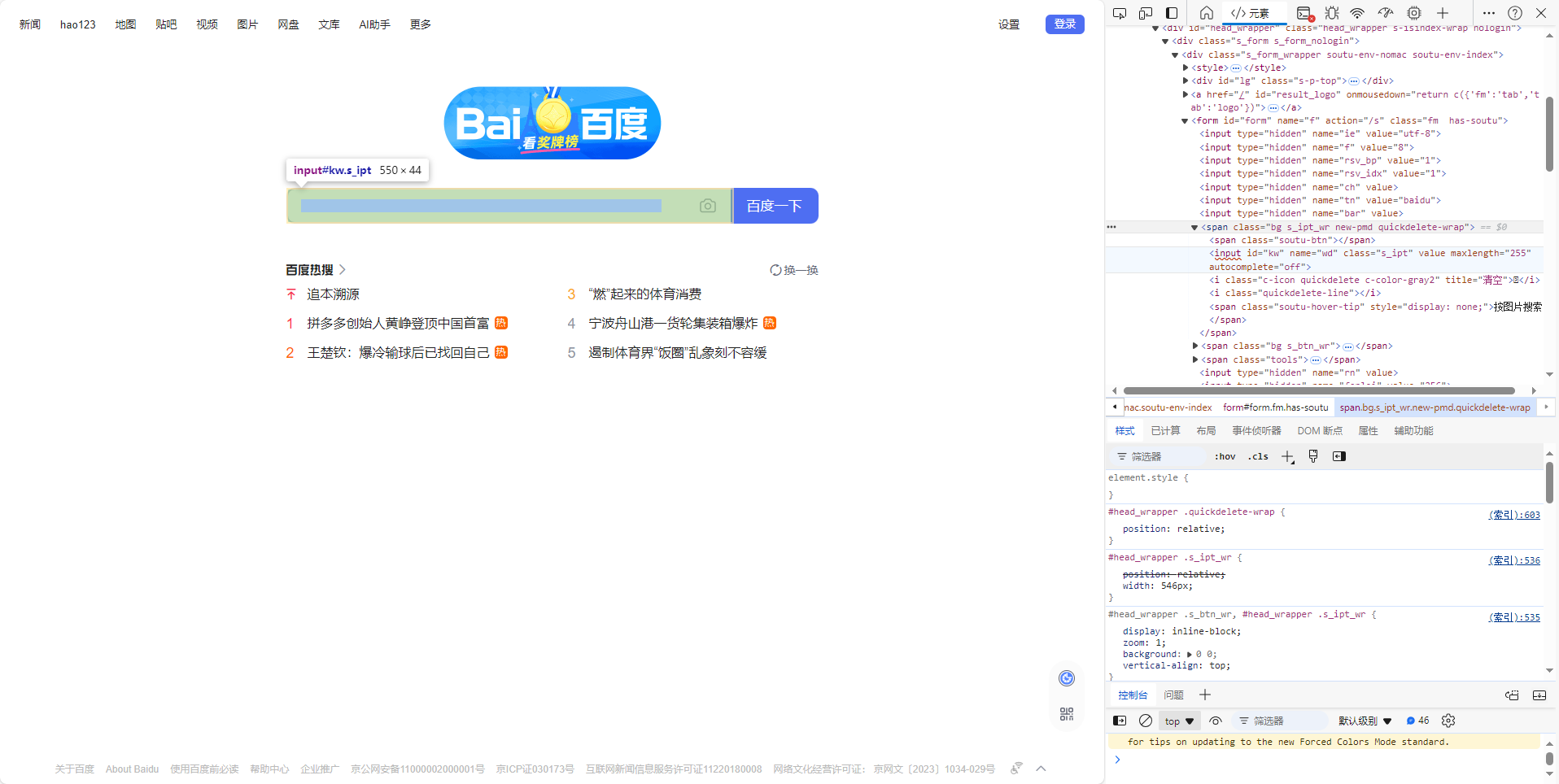
在软件测试中,对于页面标签,只需要能够阅读各个控件的含义即可,在实操中,通常通过f12查看页面元素,通过光标查看需要测试的部分

上文提到的表单<form>。网页各个模块之间的数据传递通常都通过表单进行
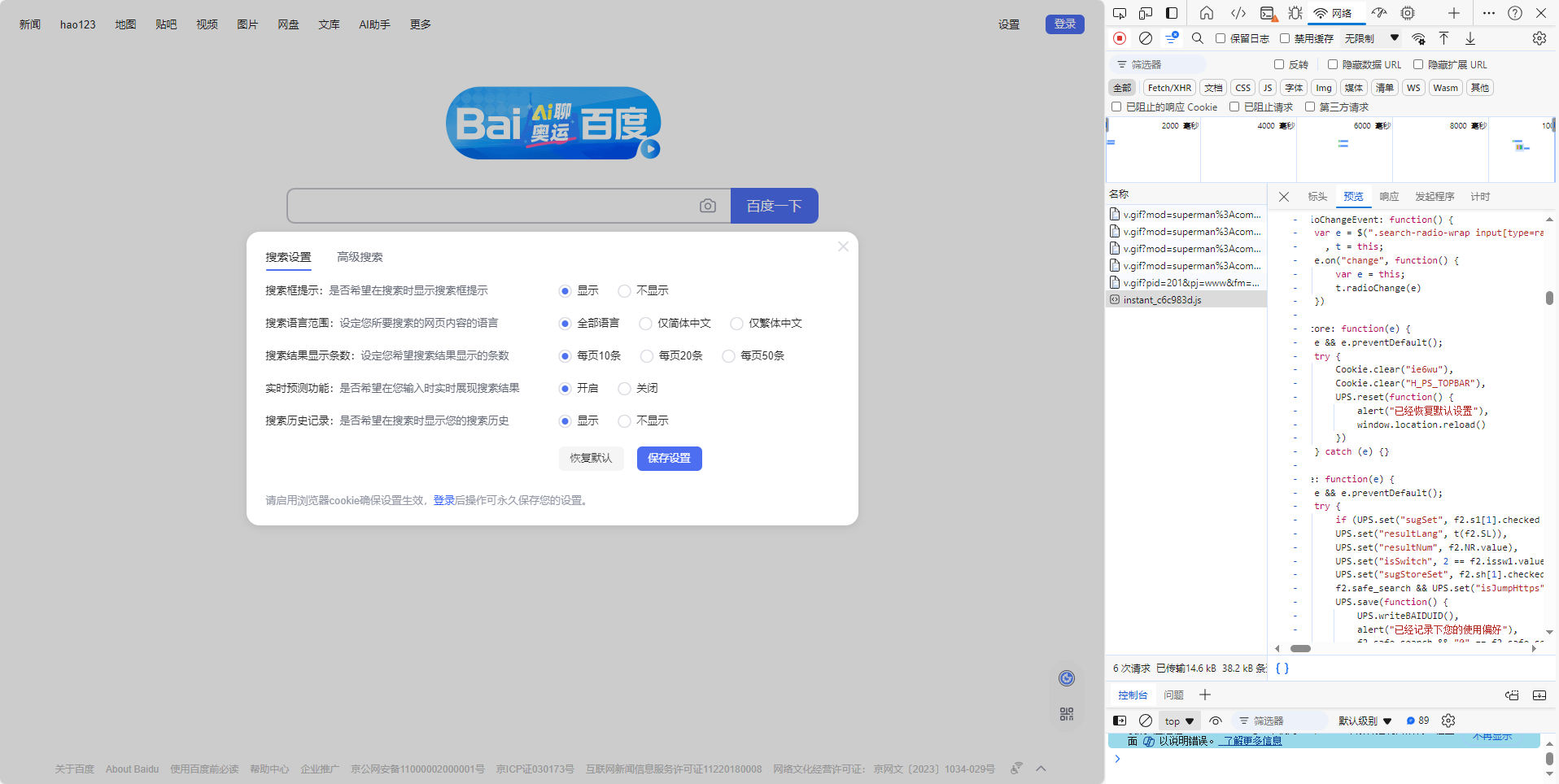
在浏览网页的过程中,我们可以通过监听网络端口,分析网络的请求和相应,这一过程叫做抓包。
抓包:抓取客户端发送服务器的数据包/服务器响应客户端的请求包
抓包可以让我们了解网页的各种活动,也能对网页生成和返回的数据进行提取

在测试过程中,在涉及到服务器和网络的程序中,我们通常需要通过抓包来验证一些功能的可行性
如前端对输入账号密码进行验证,如果我们想查看数据是否被正确传输到后端,可以通过抓包来进行监控。

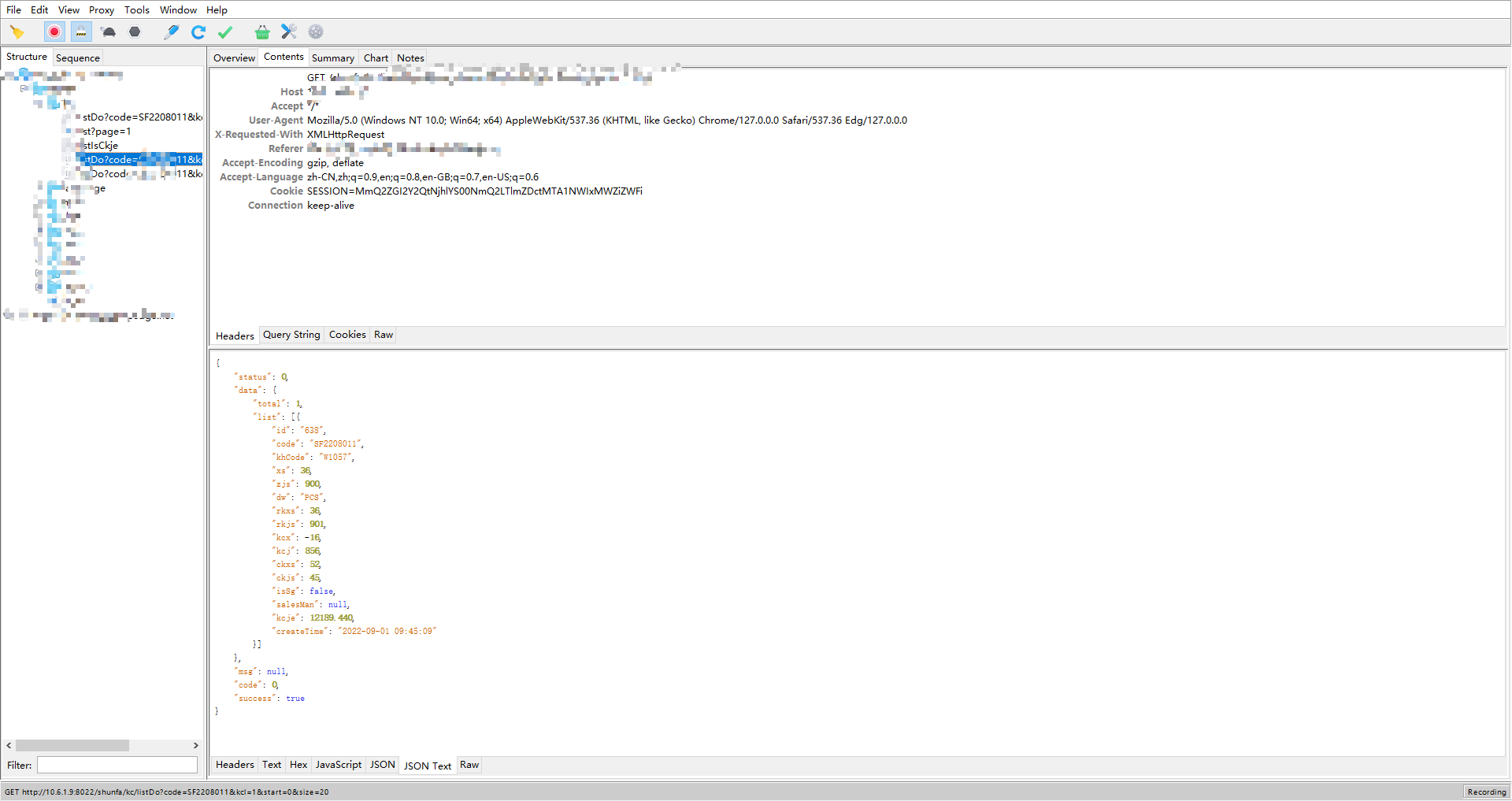
常用的抓包工具有浏览器自带的F12和charles
Charles安装/破解教程见charles安装和激活教程 – 常疯大虾 – 博客园 (cnblogs.com)
抓包详情见另一篇接口测试的文章https://wfqn.xyz/archives/244